Redesign of Ninjavan's Logistics Dashboard for SEA Merchants
Context
Ninja Van is one of Southeast Asia’s biggest logistics unicorn, primarily focused on delivering parcels from e-commerce merchants to their customers.
Although Ninja Van had a web app, adoption was low. Instead, merchants heavily relied on account managers and customer service to help them with basic tasks. This sapped precious company resources. Ninjavan wanted to change that.
Why weren't merchants using the self-serve web app? How could we increase adoption?
Research
We conducted 65+ user interviews in 7 Southeast Asian countries with the merchants who shipped with us, and internal interviews with colleagues in departments interfacing with our merchants.
Insights
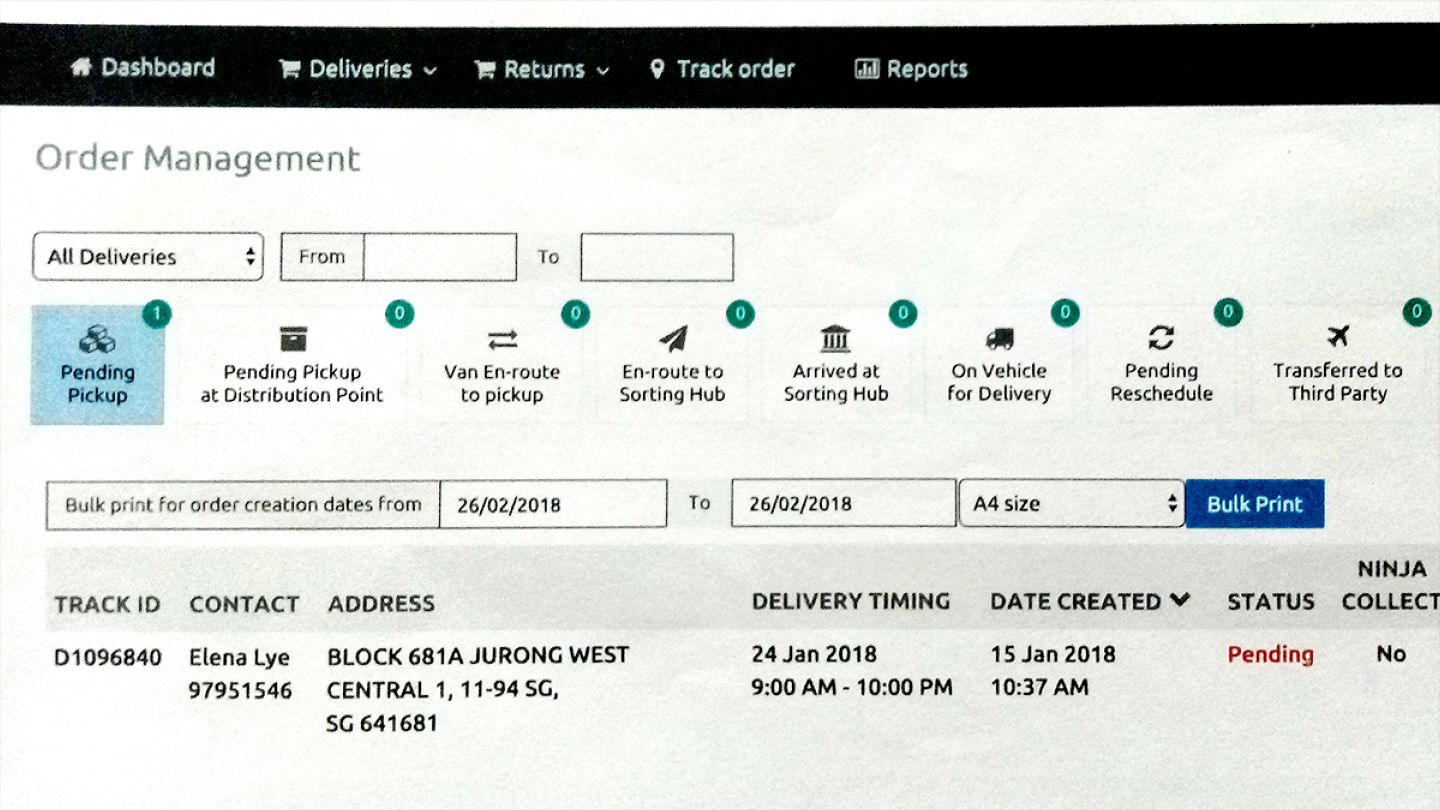
Current designs were too complicated
Merchants tended to be unfamiliar with work apps and desktop devices as their first introduction to technology was through mobile
Merchants had diverse user needs and priorities
Merchants had different processes and internal roles, so they struggled to know which parts of the app was useful to them
Fear of making mistakes
Users tended not to ‘click around and explore’ because any mistakes could have adversely impact deliveries and jeopardise their job performance.
Approach
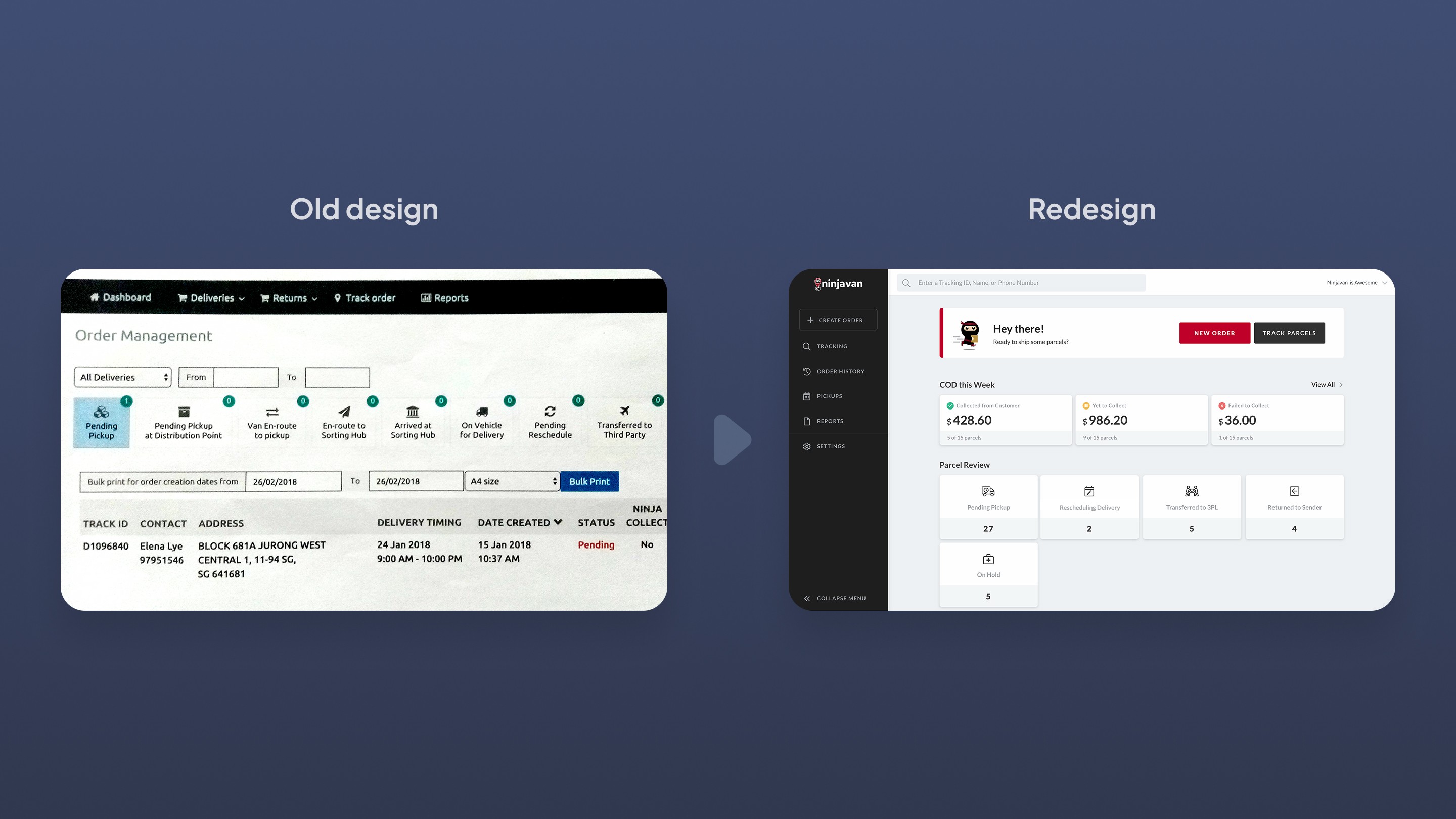
The web app was complex because it had many features that were essential to the delivery process. Since we couldn’t reduce the inherent complexity, I focused on reducing the perceived complexity.
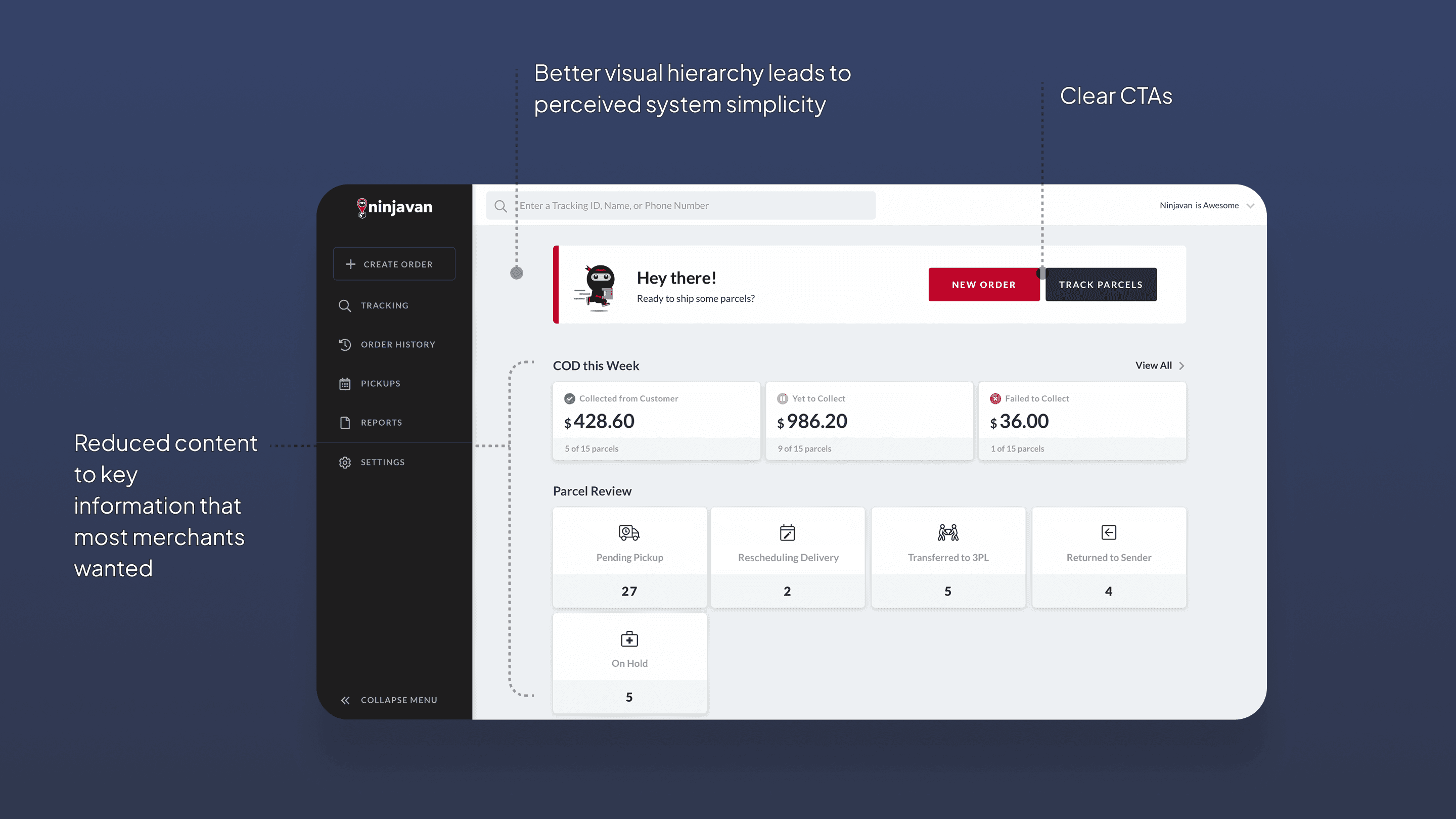
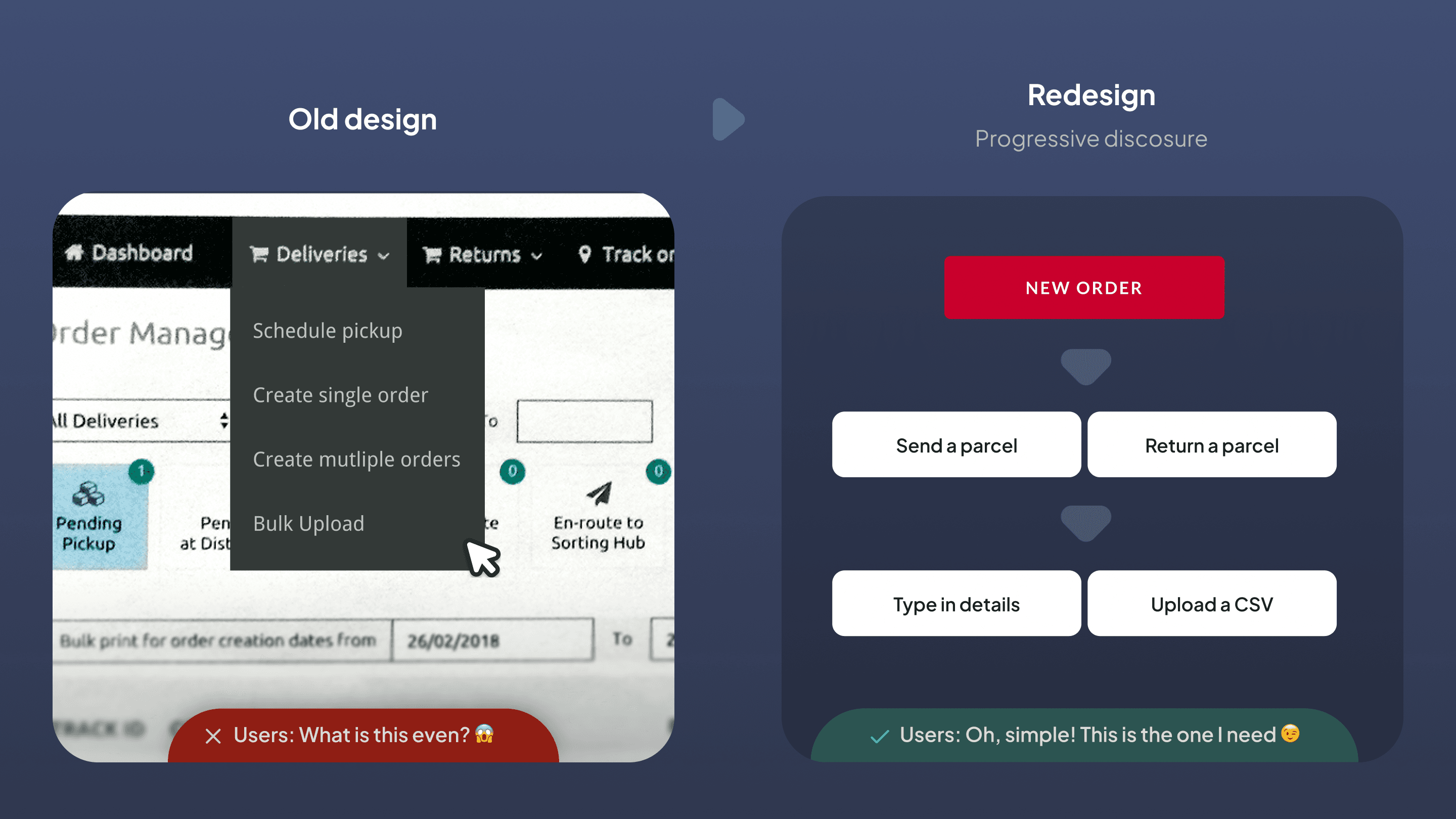
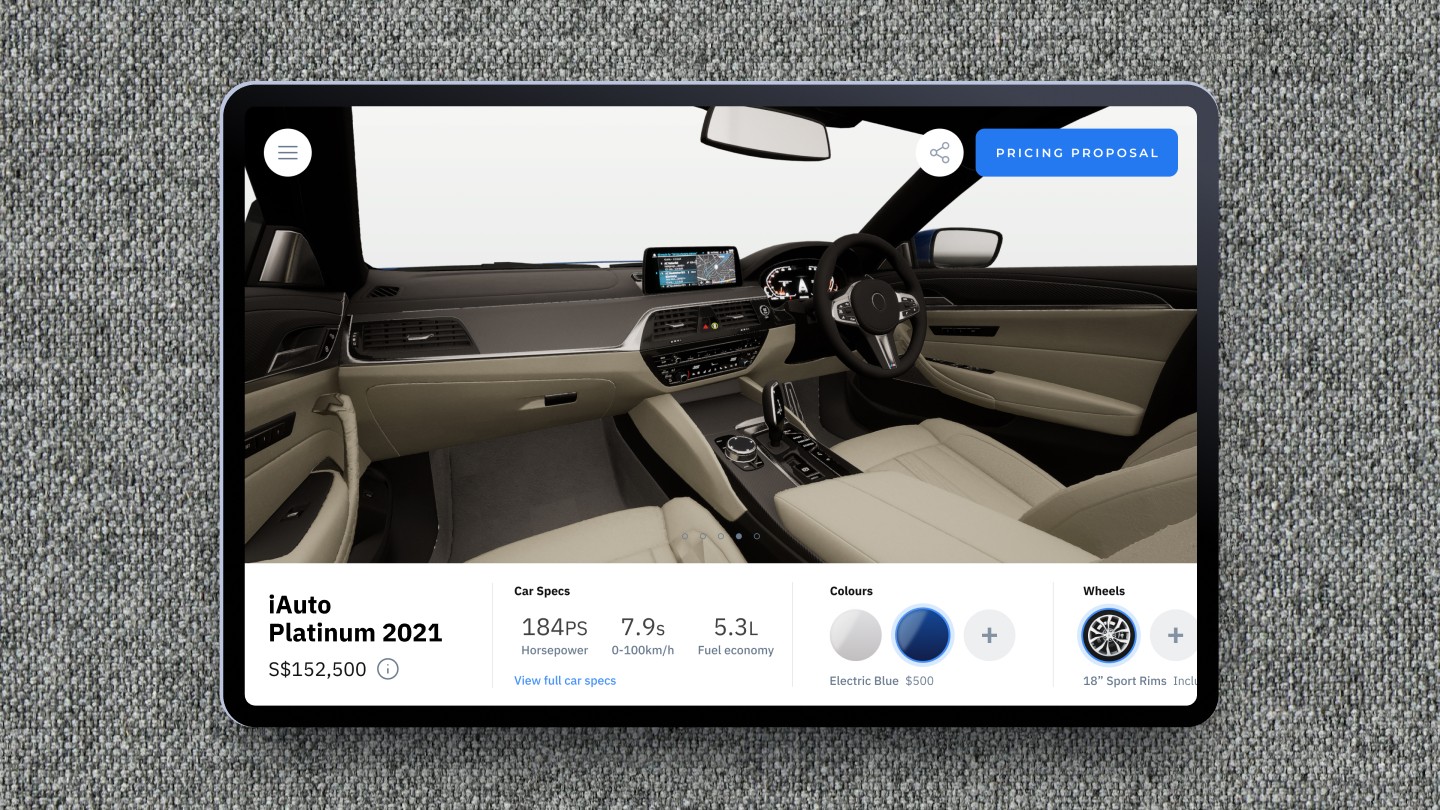
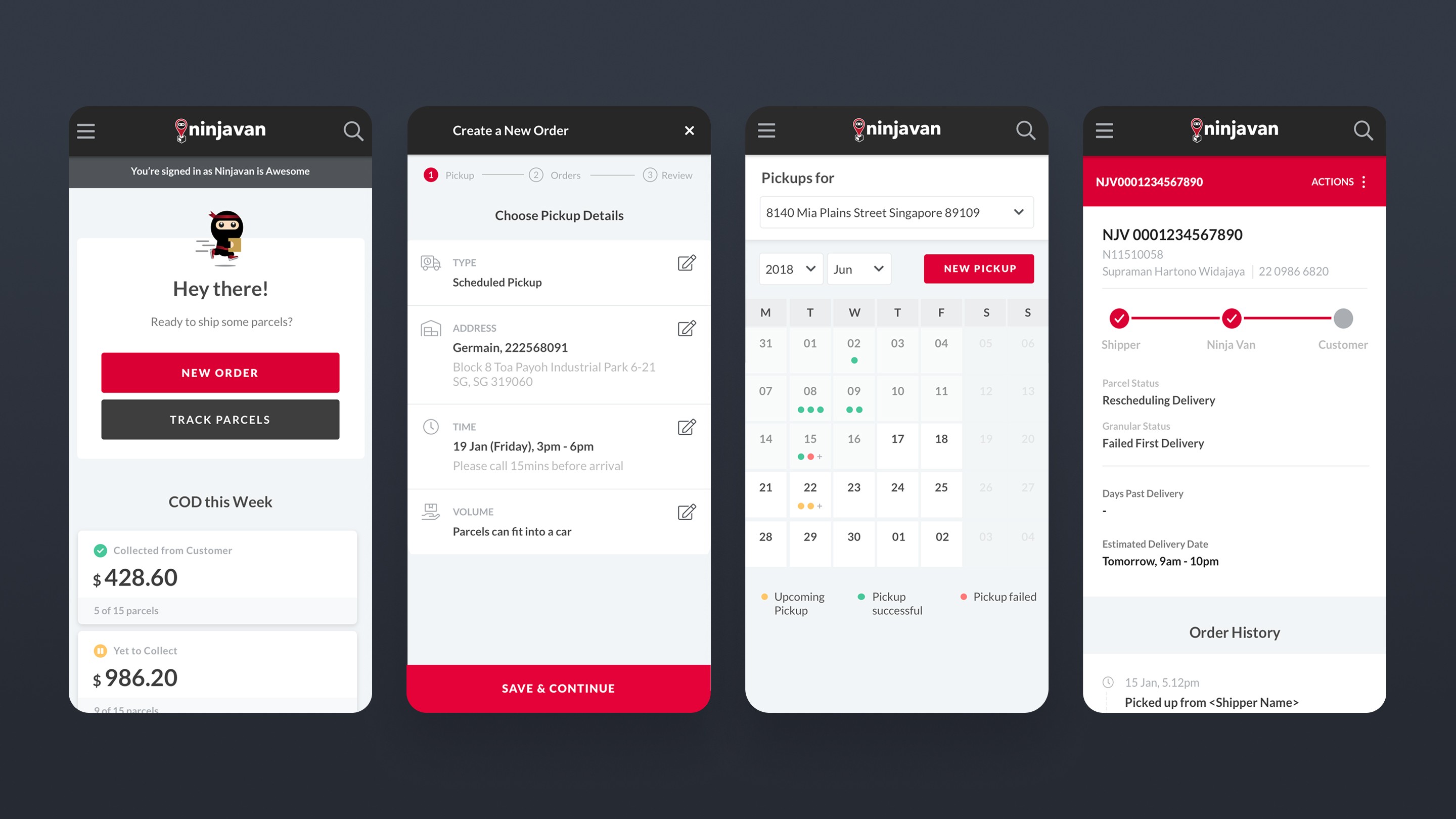
Creating clarity and simplicity
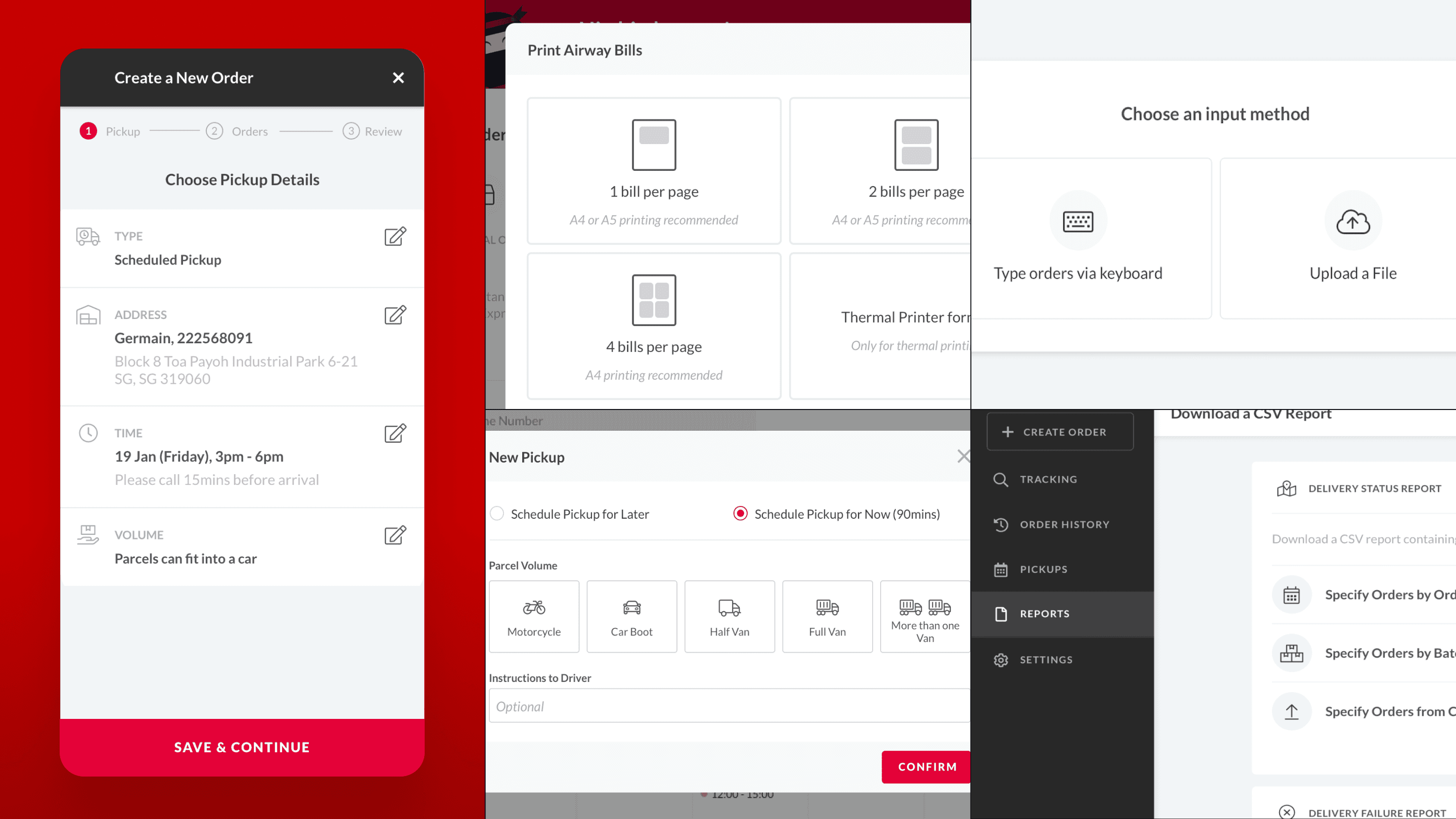
I simplified the experience of the app by introducing better visual hierarchy, access to key information, and streamlined workflows.
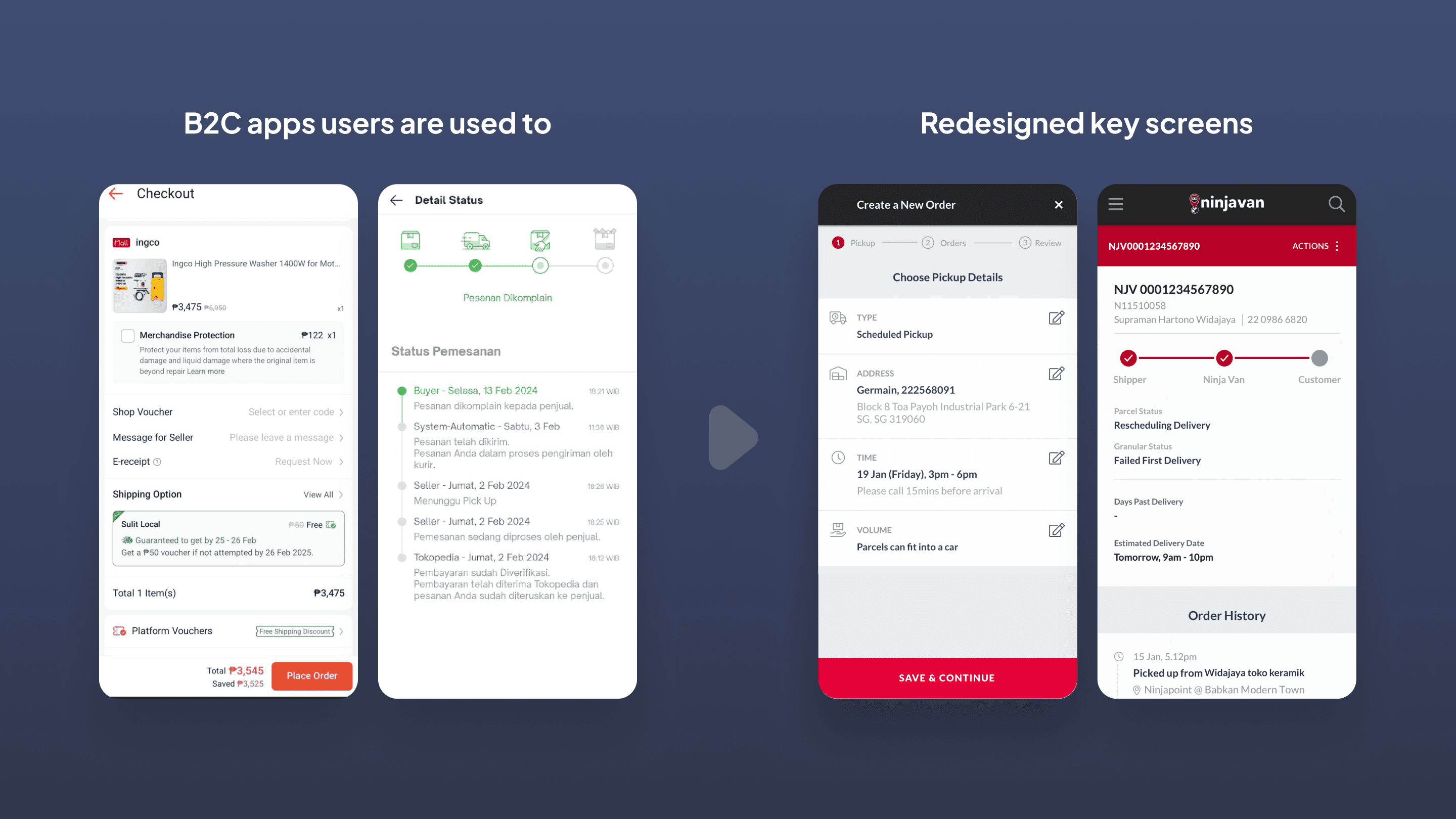
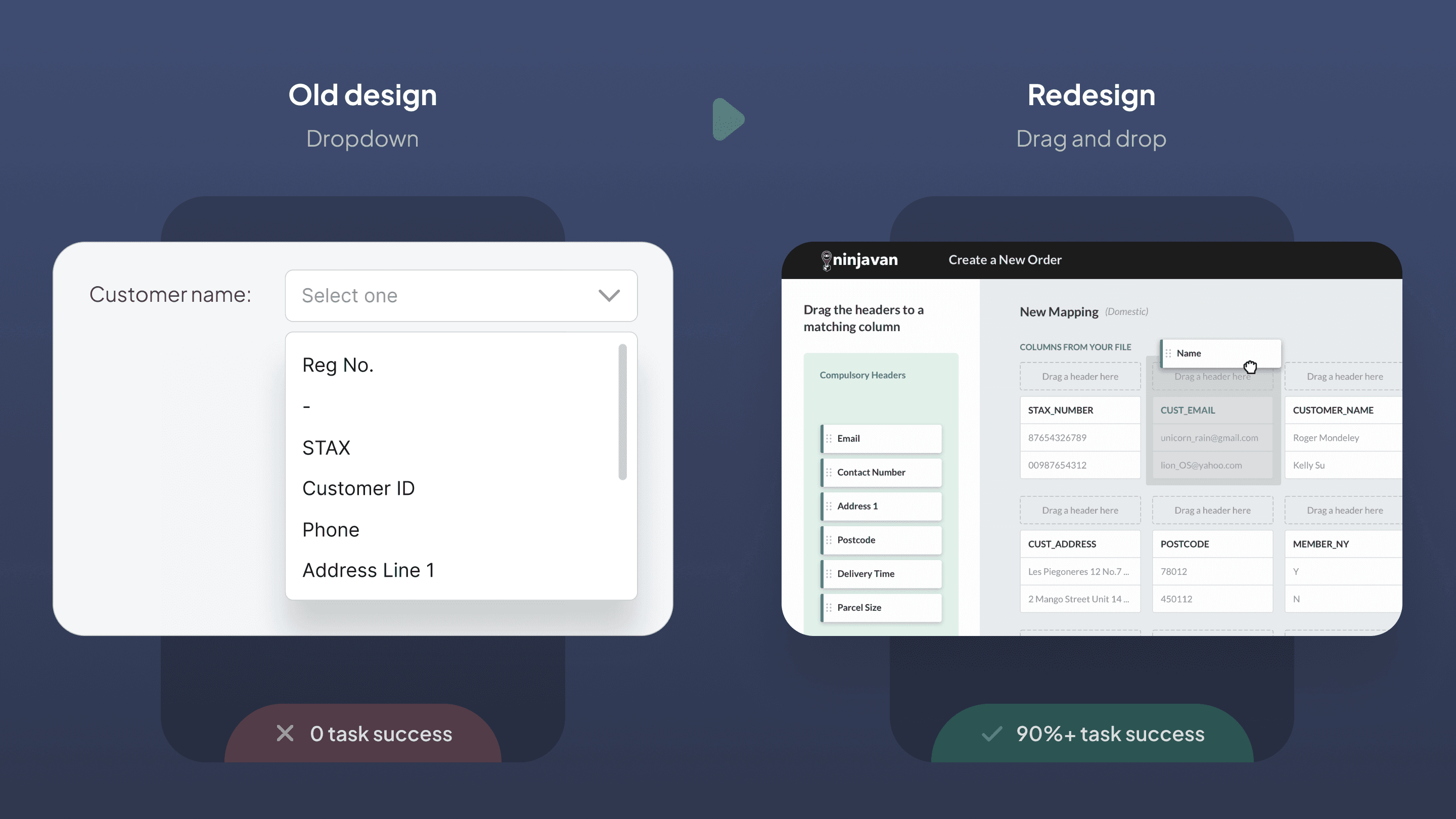
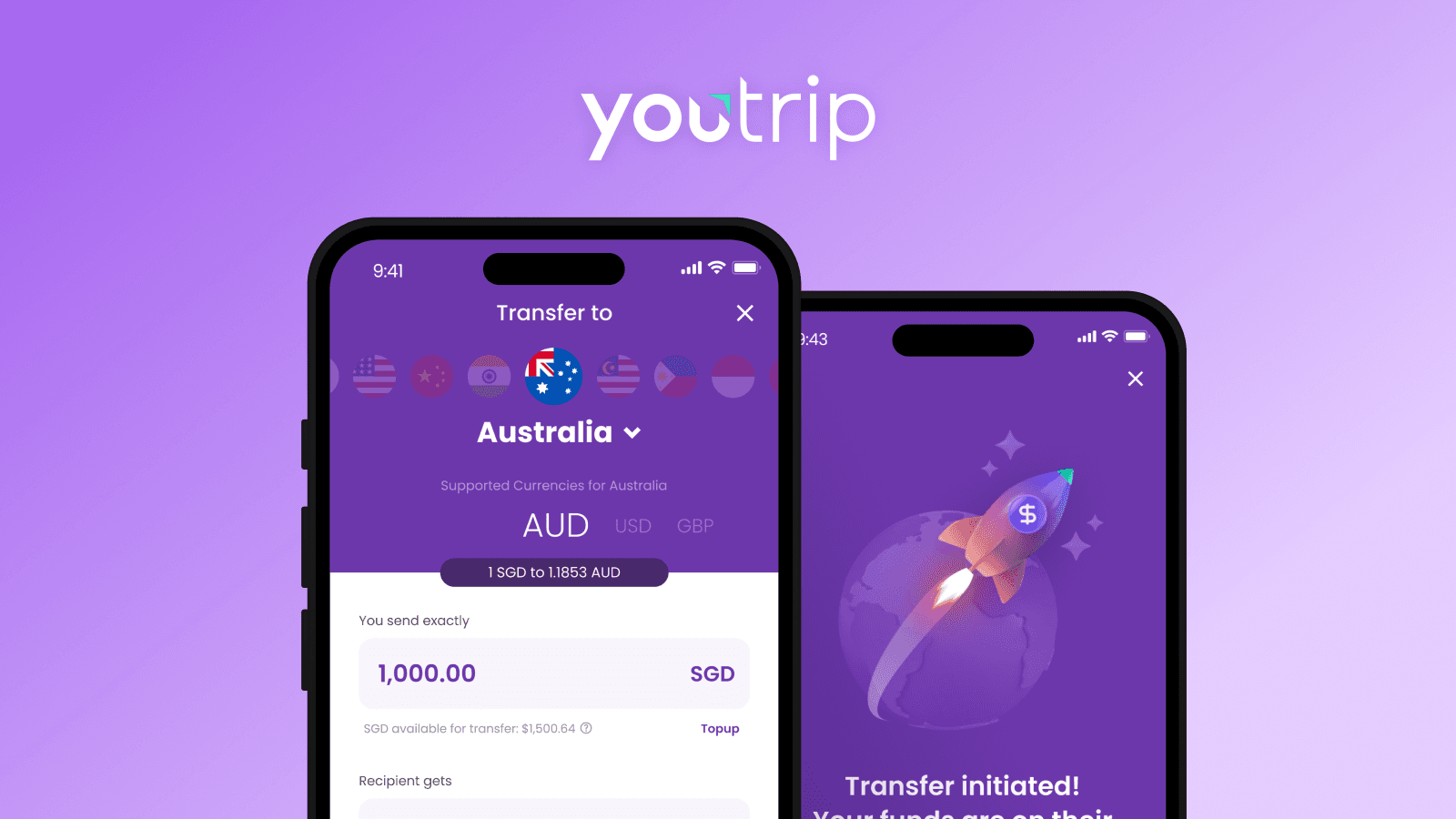
Making abstract concepts simple
Abstract enterprise software operations were difficult for many SEA users to understand due to varied education levels and tech familiarity.
To help users better grasp concepts, I redesigned features to fit into mental models they were familiar with in their lives.
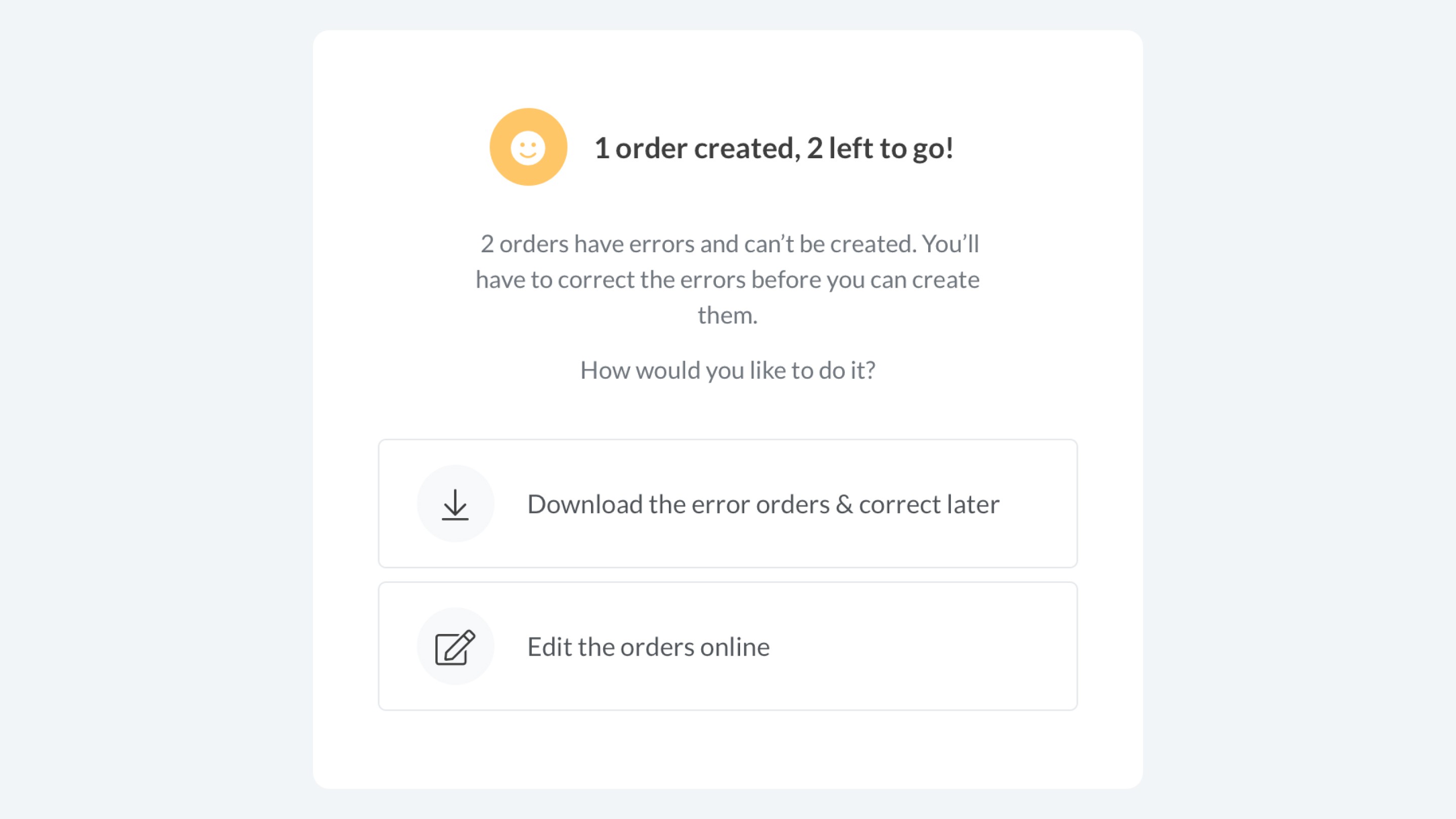
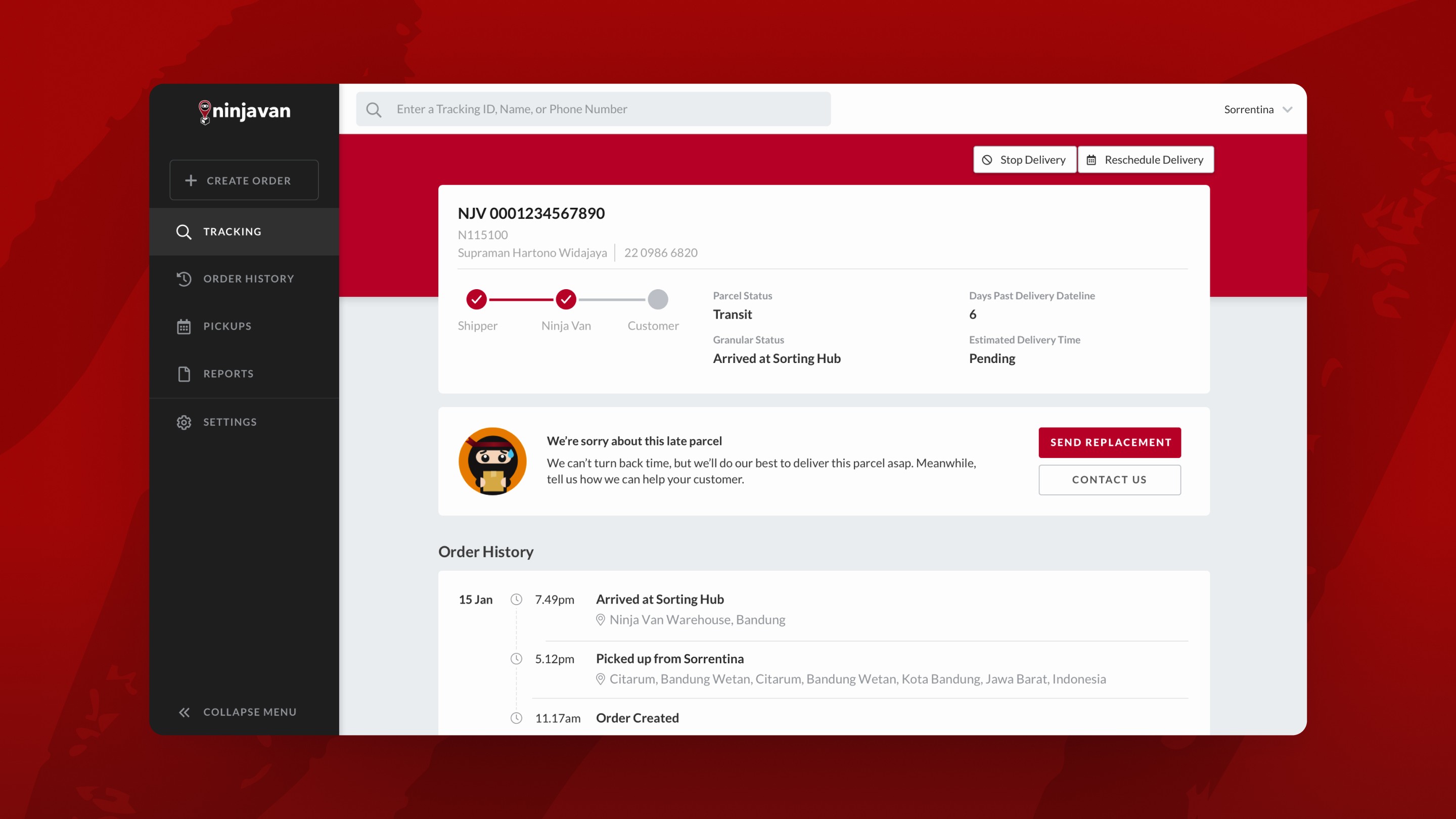
Designing for emotional needs
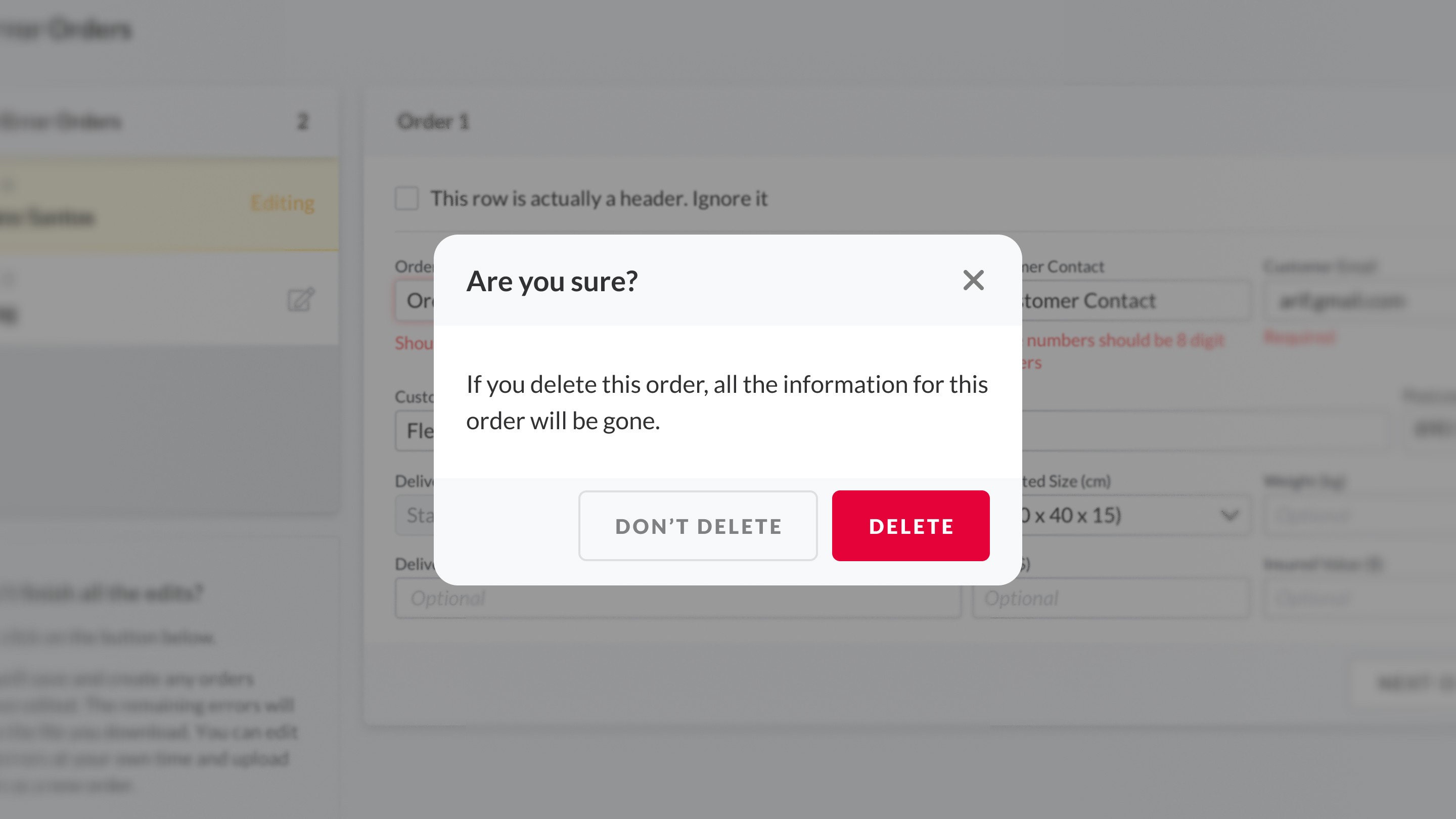
Error handling was another important part of the redesign. Our merchants frequently panicked if the system showed errors, so creating an experience that de-escalate that panic was essential to get users to trust the software and use it more often
In the redesign, I downplayed 'errors', and created a system that proactively prevented mistakes.
Designing for accessibility
By observing our merchants worked, I also identified hidden accessibility needs that I then designed for.
highlights
Increased use of icons to guide users (as opposed to text)
To bridge the education an tech disparity in SEA.
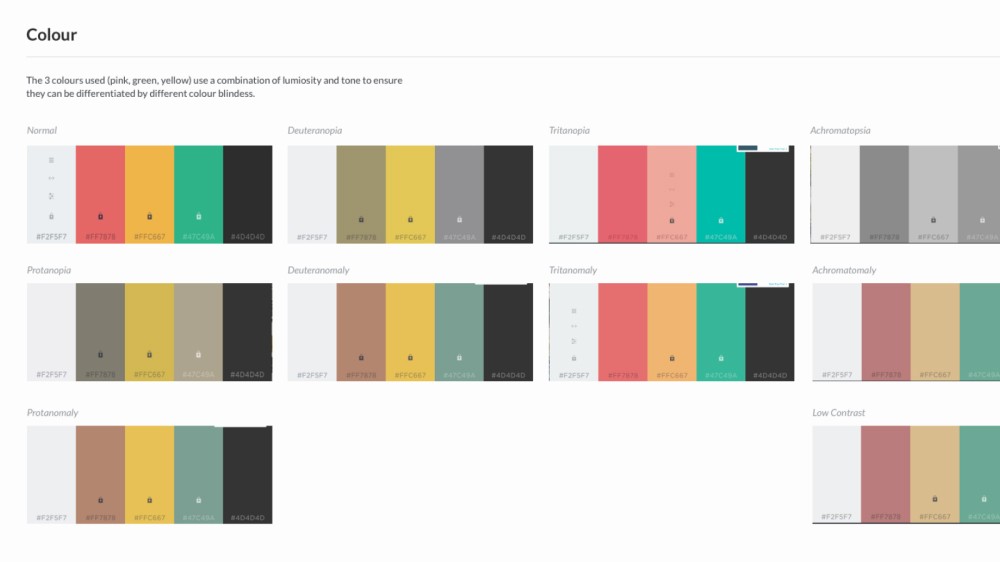
Colour accessibility
To address readability on older screens and colour blindness in the logistics industry.
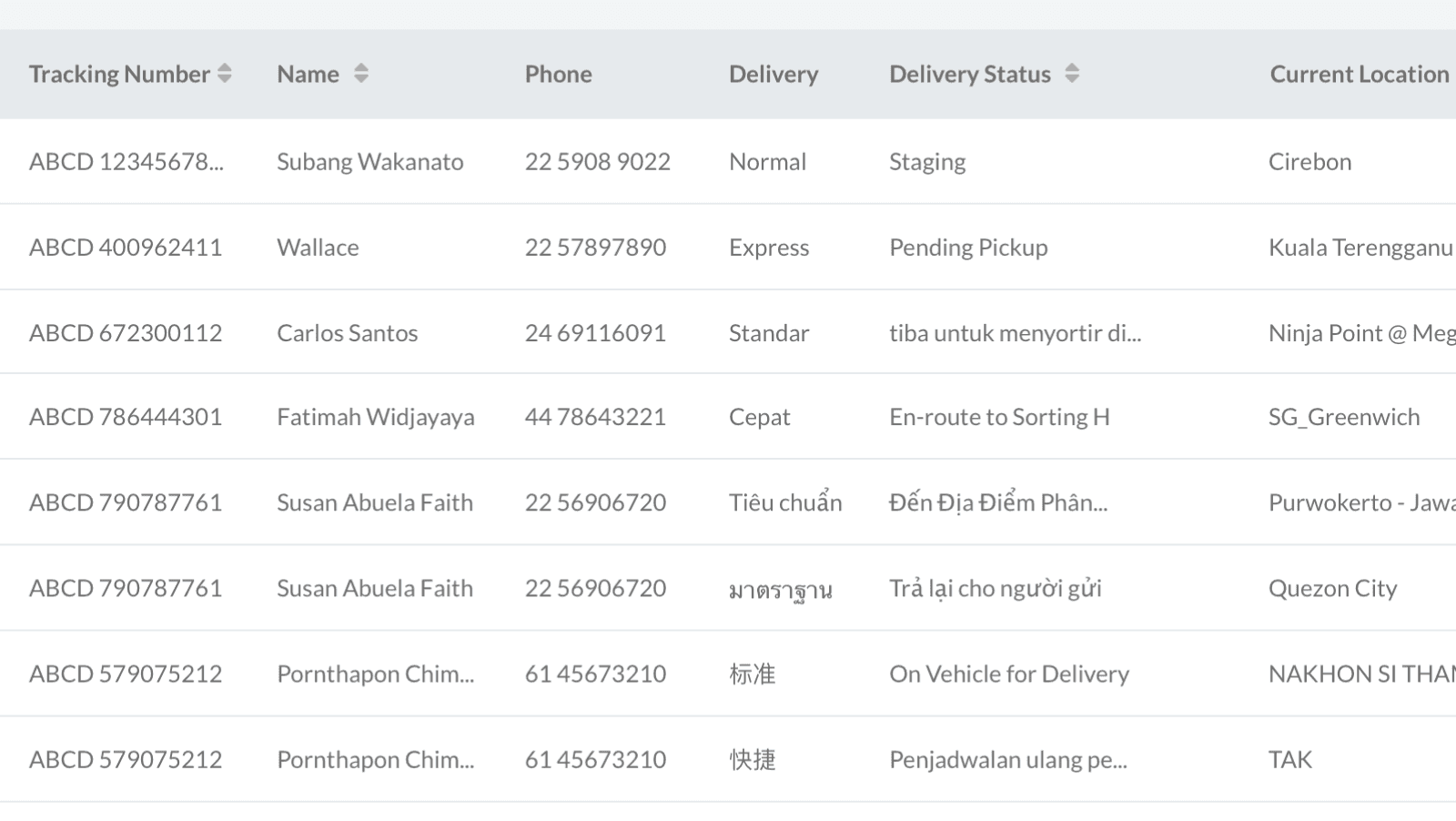
Space for differing linguistic lengths
To ensure the UI supported the diverse languages and word length in SEA.
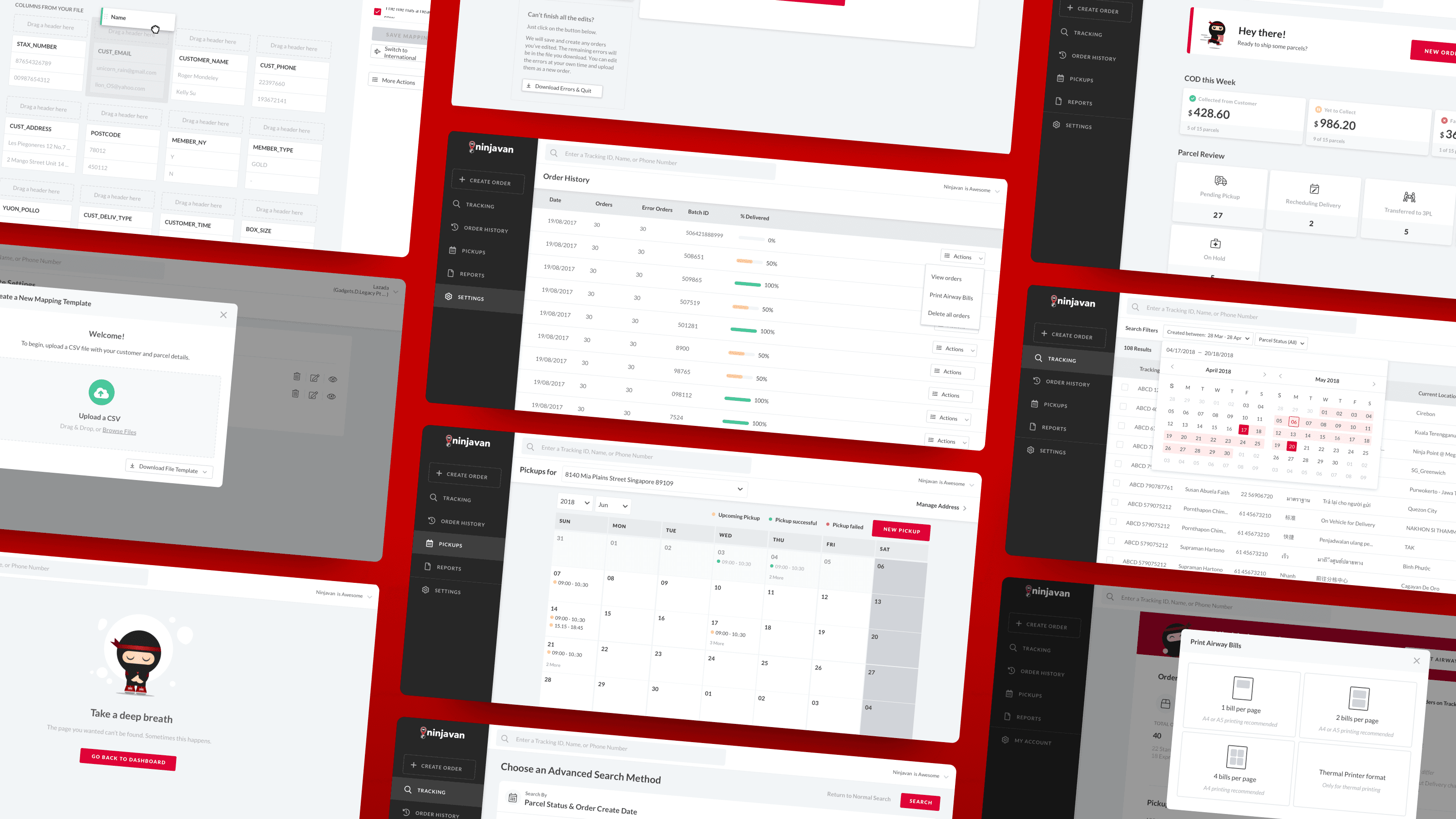
Visual design
I followed Ninja Van's brand colours of red and black to create a UI.
With my UI skills now I wished I did a better job, but that mild embarrassment everyone feels looking at old work is called ‘Growth’. 😉


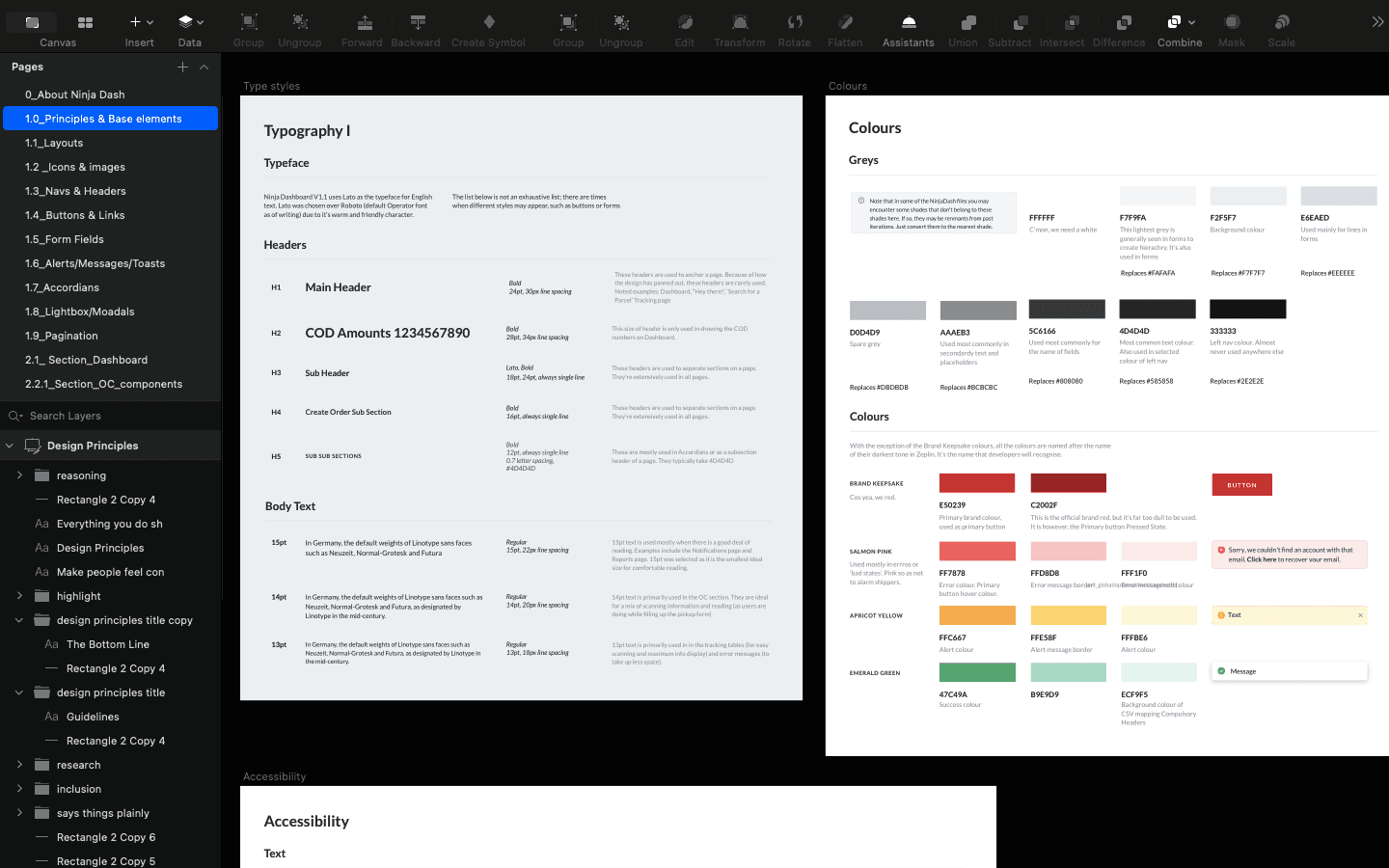
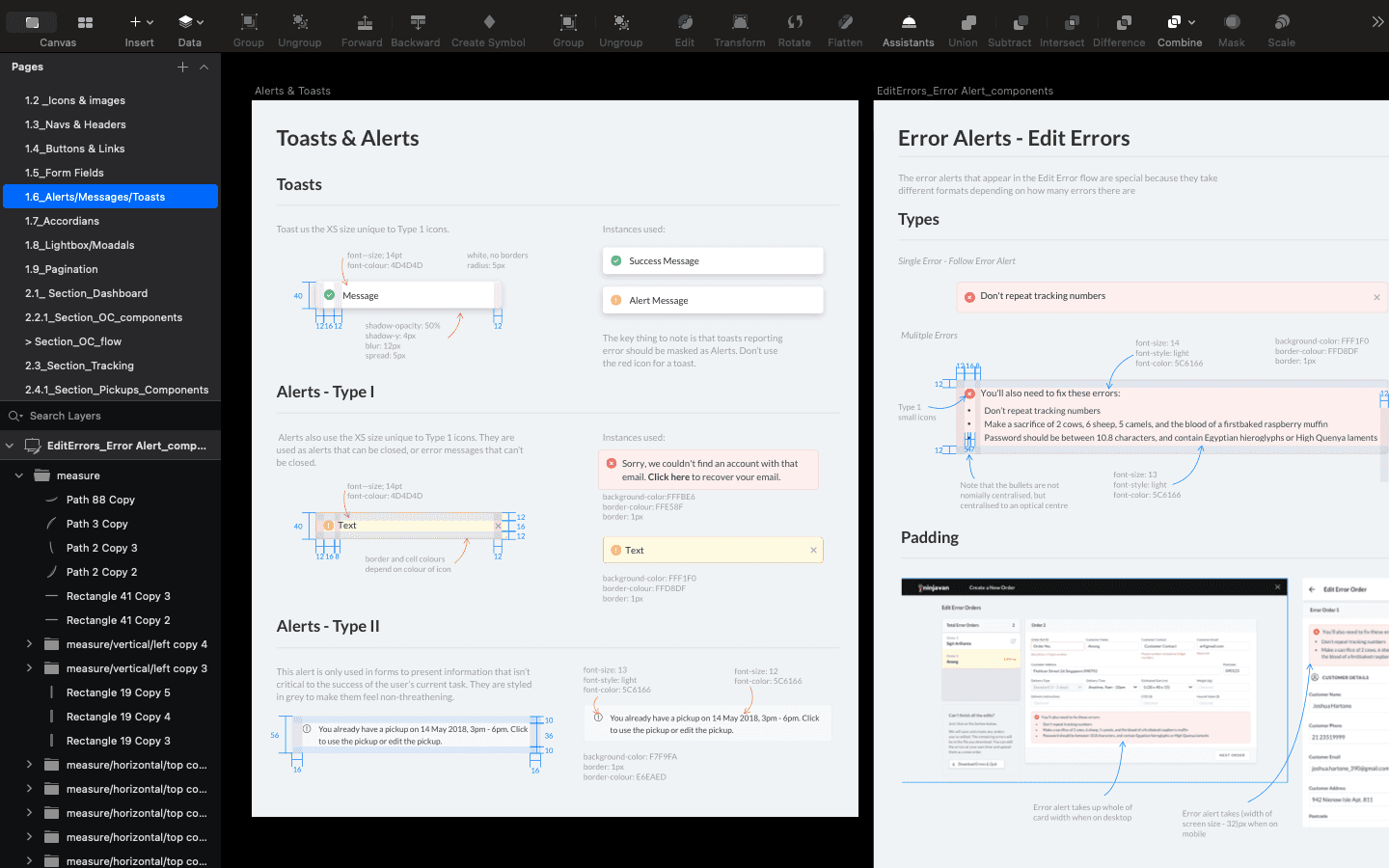
Design System
Over time, we amassed a lot of UI components which I organised and documented in a UI kit in Sketch (this was 2018).
This document provided developers, designers, and PMs a common point of reference, thus making standardisation between design and code a lot easier.
Results
After 8 months of hard work, we launched in August 2018 to a group of beta users. The redesigned led to these results: